KMM QuickStart Guide
Getting started with Kotlin Multiplatform Mobile in 30 minutes
Originally published at proandroiddev.com/kmm-quickstart-guide-7598..
Kotlin Multiplatform (KMP) is a code-sharing technology that allows us to use the same code for different platforms whether it’s JVM, Android, iOS, watchOS, tvOS, Web, Desktop, or WebAssembly.
In this article, we will use Kotlin Multiplatform Mobile (KMM) which is a subset of KMP with the focus on providing better tooling and support for sharing code on mobile platforms i.e. Android and iOS.
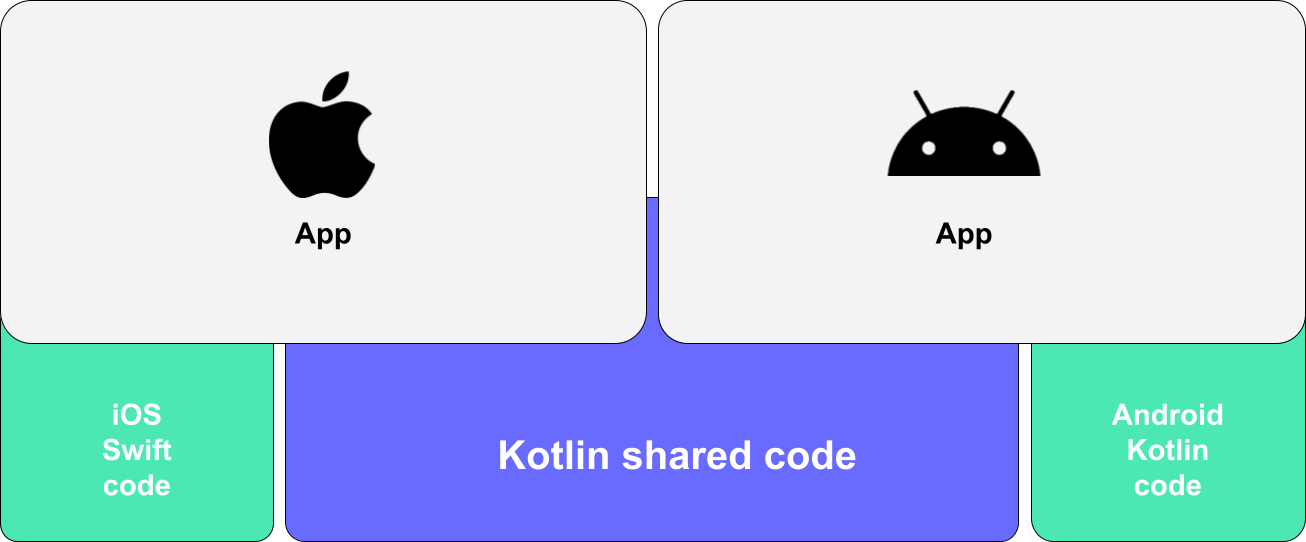
A different route for code-sharing
 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://cdn-images-1.medium.com/max/6000/0*yVJIFW4vbxfxZftC)
KMM takes a different approach to share code than other solutions out there as it focuses on sharing the business logic rather than the platform-specific behavior like UI or notification system.
This approach to code-sharing made a lot of sense to us at InVideo as we need to develop a fairly complex application dealing with lots of low-level graphics and business logic. KMM was a perfect choice for us as well as for many others who are using it for both the internal tools and production applications and adoption is increasing day by day.
We thought if we choose to create separate apps then we would anyways be creating the Android app using Kotlin, then why not try to share that code with iOS too. Its low risk and has high returns. Kotlin Multiplatform Mobile (KMM) was the obvious choice for us.
I’m sure many would find KMM a good fit for their use case and the below post might help you make the decision in which we explained why we explored some cross-platform solutions, compared them, give the reasons for choosing KMM over others, the advantages it offers, and some caveats. Do check it out! 👇
Without further ado, let’s get started.
Requirements
 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://cdn-images-1.medium.com/max/10368/0*VvTpeibU10nrLPKh)
Mac with macOS 💻 to write iOS code and run iOS apps on simulator or device
JDK
Android Studio version 4.1 or above
XCode 11.3 or above
Setting up

Open Android Studio.
Navigate to Preferences -> Plugins and search for Kotlin Multiplatform Mobile and install it.

Install Kotlin plugin version compatible with KMM plugin.
KMM plugin 0.2.0 will be installed on Android Studio 4.1.x which is incompatible with latest Kotlin version. You’ll need Kotlin plugin 1.4.20. If its different then you can install it manually by **downloading the plugin and installing it by navigating to Preferences -> Plugins -> Settings icon -> Install plugin from disk** and selecting the downloaded file.
Restart Android Studio
My Environment

OpenJDK 8
Android Studio 4.1.3
XCode 12.4
KMM plugin 0.2.0
Kotlin plugin 1.4.21
Creating KMM project
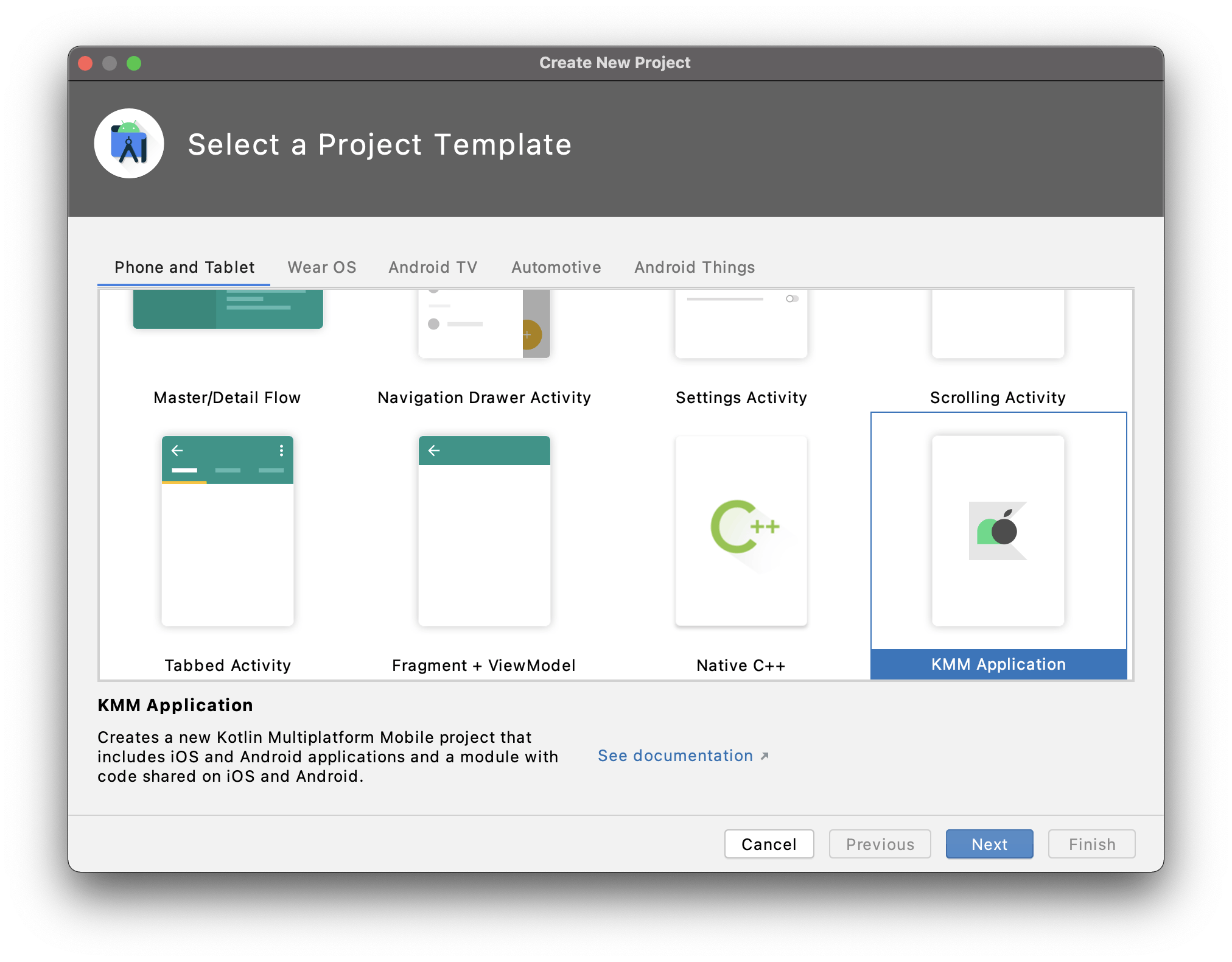
In Android Studio, select File -> New -> New project. “Create new project” wizard will open.
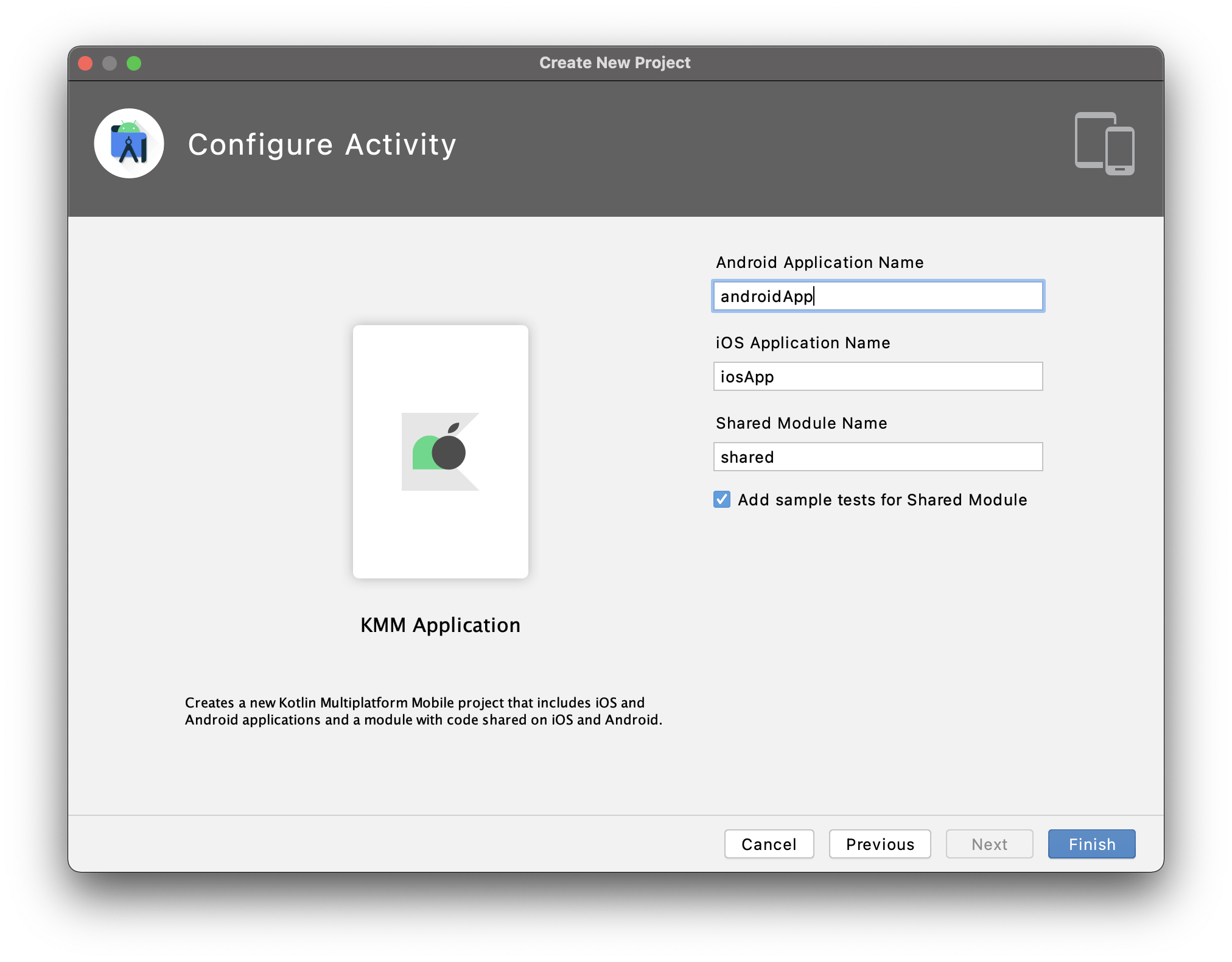
Select KMM Application and click Next

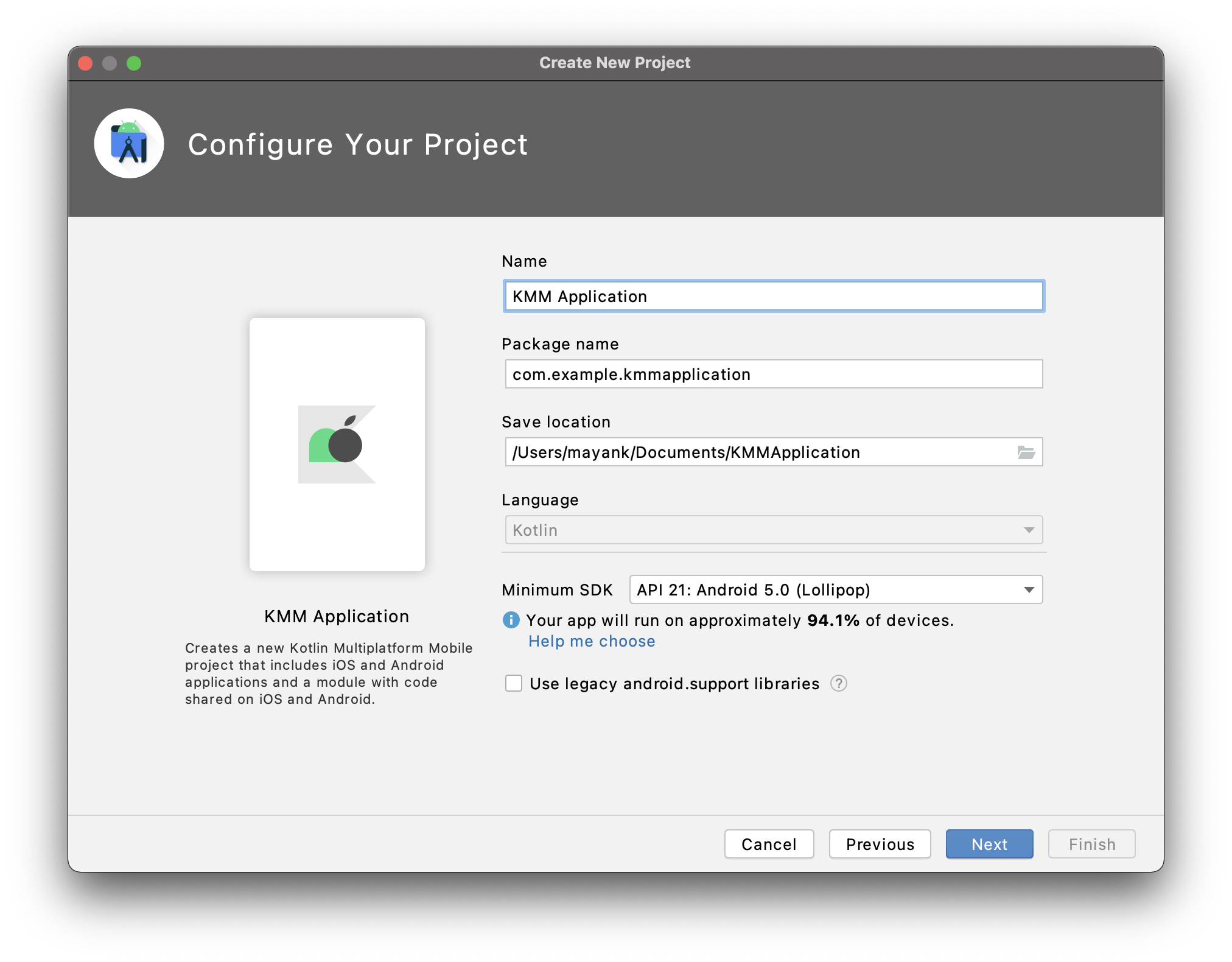
Change the name and location according to your liking and click Next

Check “Add sample tests for Shared module” if you want some tests and click Finish.

While you wait for the project to get configured and required dependencies to get downloaded, grab a ☕️
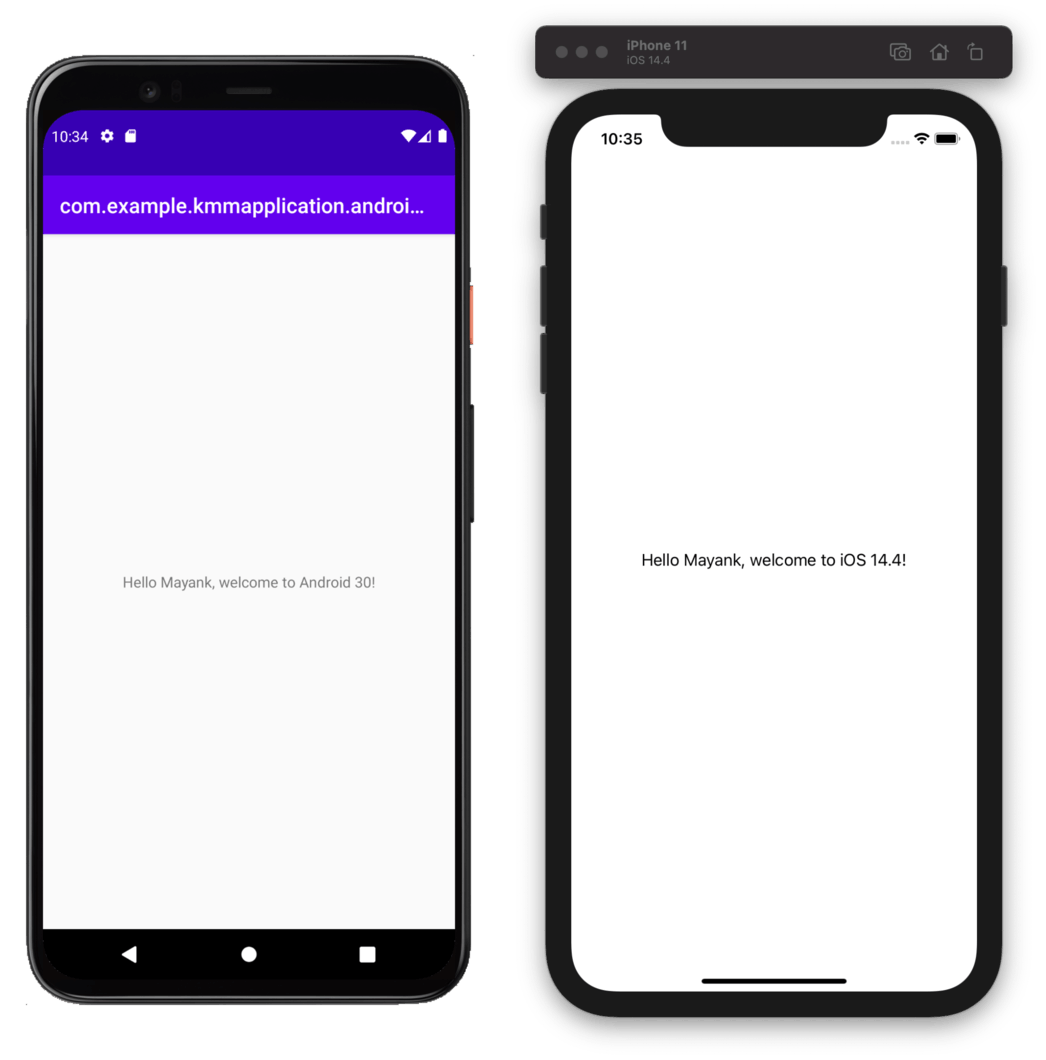
Run Application
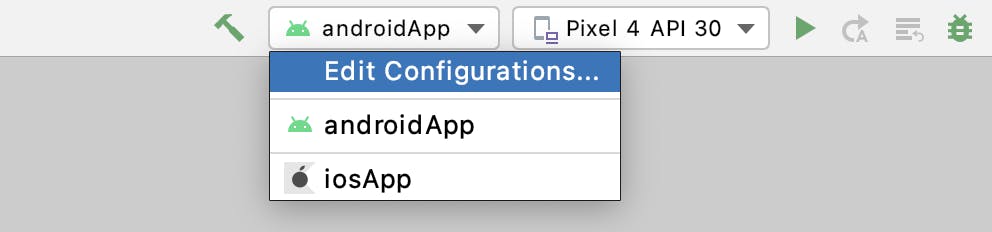
After the sync is complete, you’ll see 2 run configurations, one for Android and another for iOS.

Select androidApp, then select the device and click the Run button.
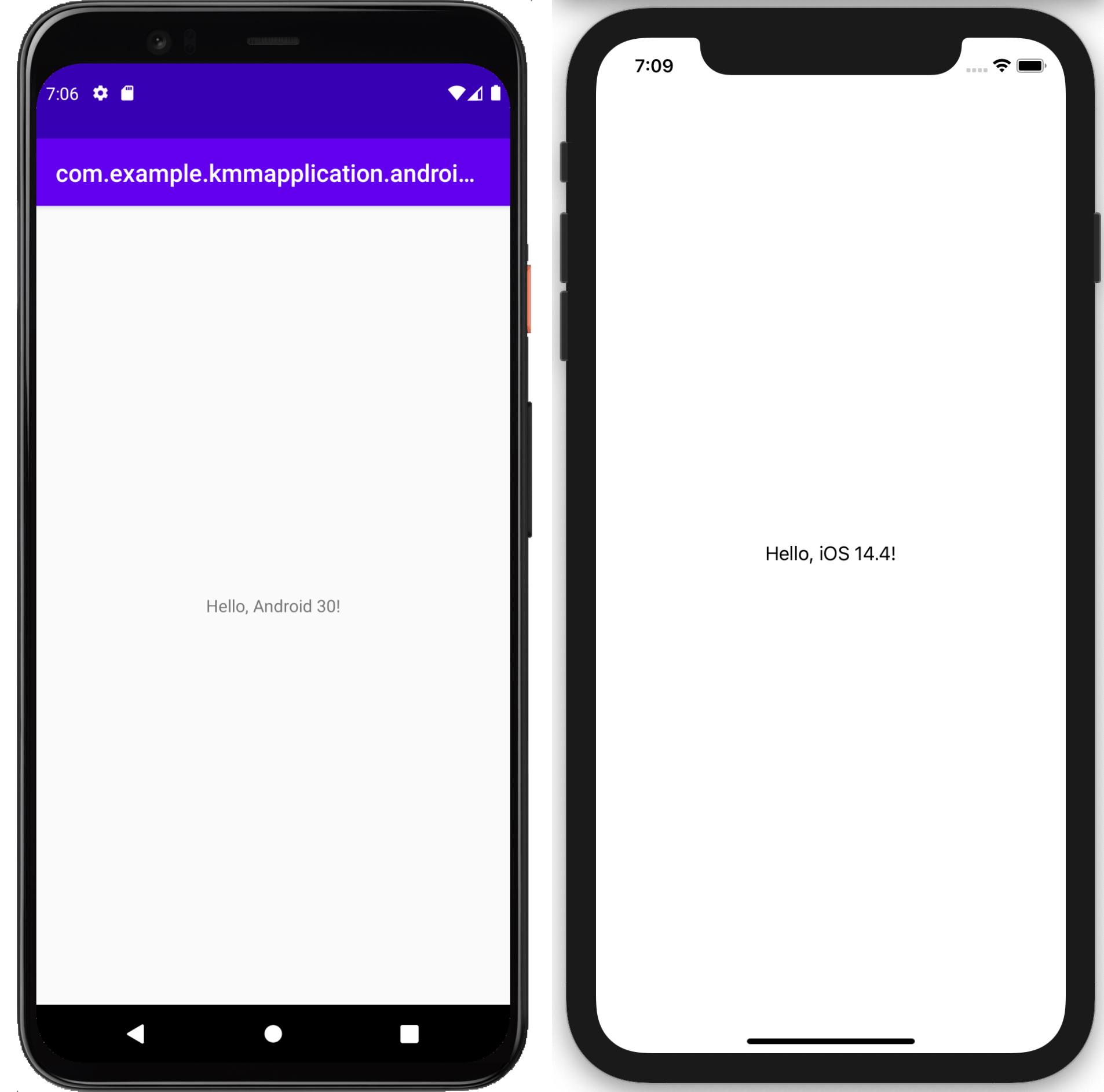
Similarly, select iosApp and click the Run button

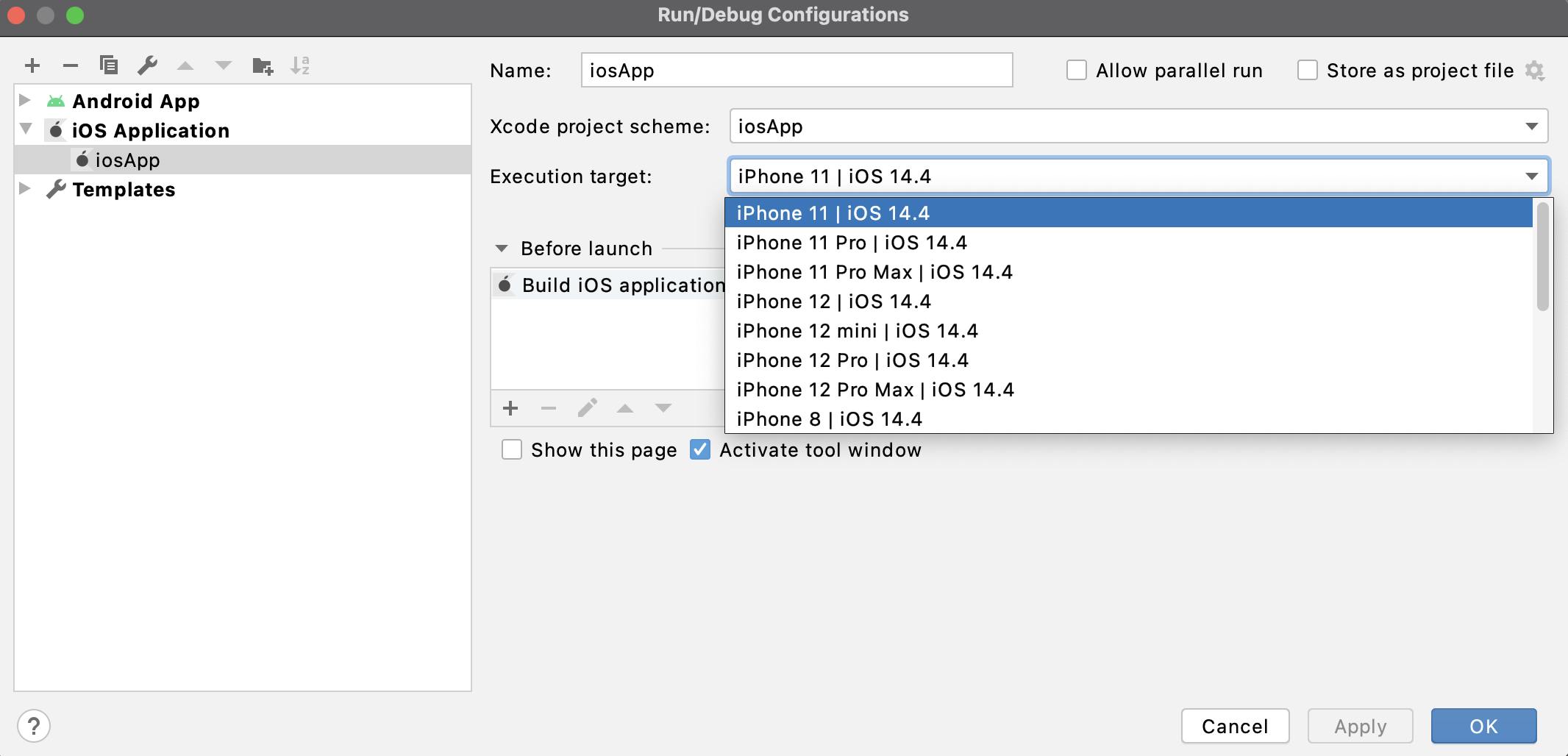
To change the target device for iOS. Click Edit Configurations, change the execution target, click apply and run the iosApp again.

Congrats! You successfully created a KMM project and ran it on both Android and iOS. Yes, it was that quick to get started with KMM. Now, let’s get familiar with the project structure so we can make some changes and watch them on both platforms.
The Project Structure
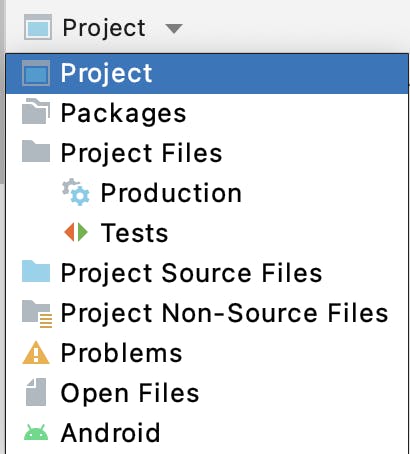
First, select Project view instead of Android

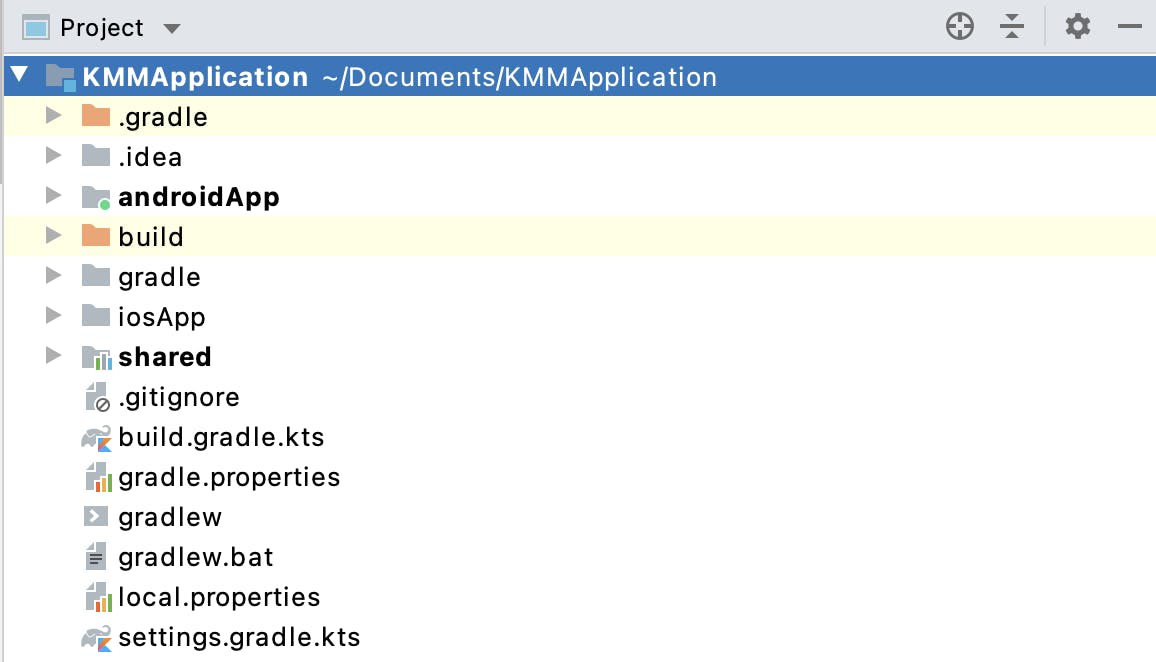
We can now see that the Root project contains 2 Gradle modules: androidApp and shared along with a directory iosApp which contains an ios project.

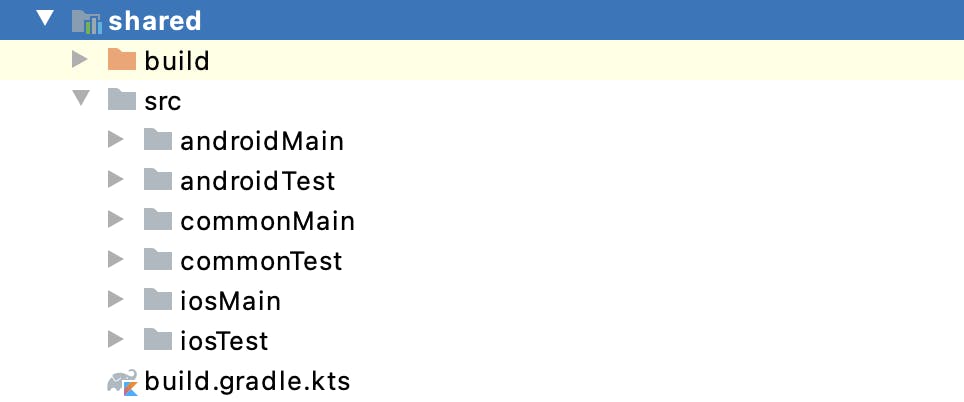
In the shared module you’ll see a src directory with source sets for android, common, and ios

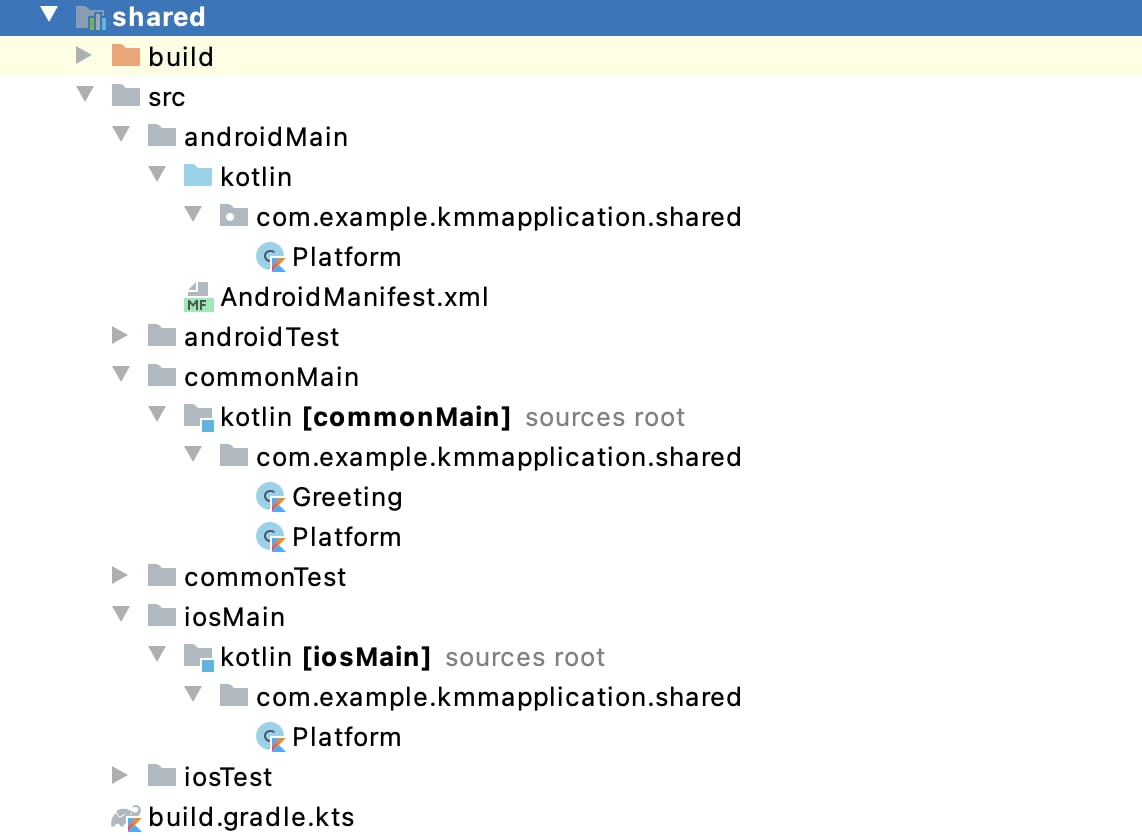
On expanding the source set directories we find a couple of files: Greeting and Platform. We can also see that the Greeting class is present only in commonMain but the Platform is present in all 3 directories androidMain, commonMain and iosMain.

Let’s first open Greeting class, it has one method
greeting()which creates an instance of Platform class and uses variableplatform
Now let’s open Platform class in commonMain. It’s an expect class. Expect/actual is a mechanism in Kotlin Multiplatform using which we can declare a class in common code and provide the platform-specific implementation in platform source sets

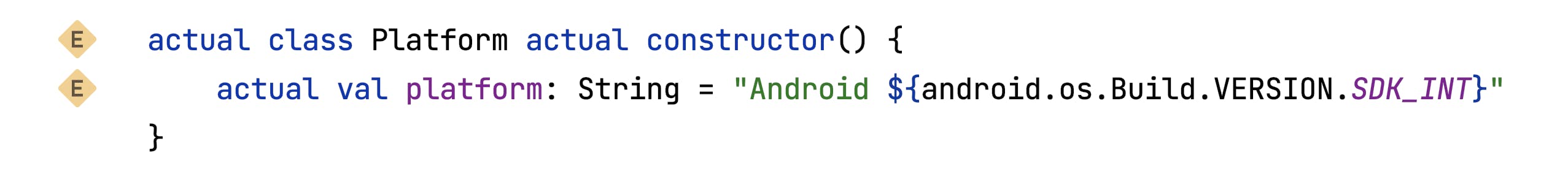
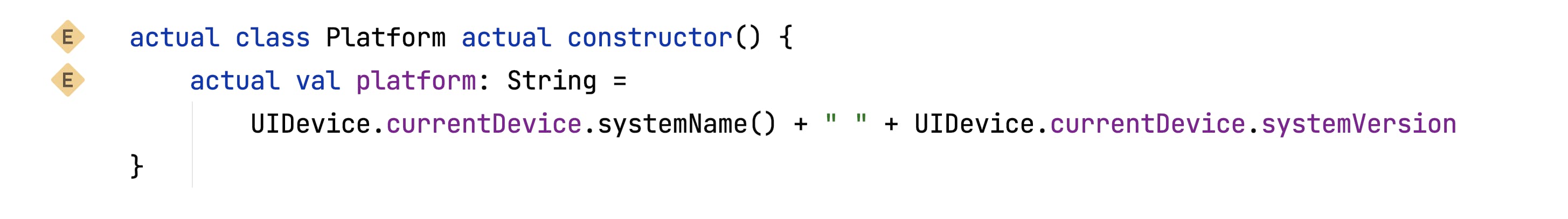
On opening the Platform class in androidMain and iosMain, we can see the actual implementations as follows


Now that we got familiar with the project structure, let’s run some tests
Running tests
Android
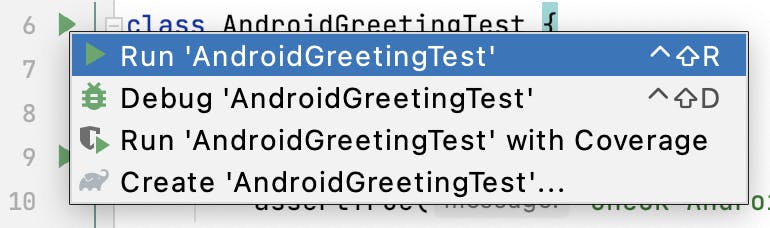
Open androidTest.kt in androidTest source set and click on the run icon in the gutter. Click Run AndroidGreetingTest. The test will execute and you will be able to see the results in the IDE.

iOS
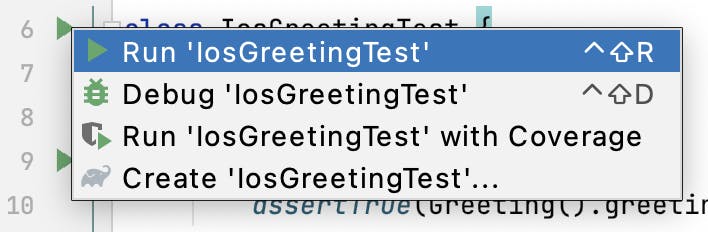
Running tests for iOS is similar to Android. Open iosTest.kt in iosTest source set and click on the run icon in the gutter. Click Run IosGreetingTest. Wait for the test to execute and see the results in the IDE.

Let’s tinker with the code
Now that we’ve familiarised ourselves with the project structure and ran some tests, let’s change some code. Open Greeting class and replace
fun greeting(): String {
return "Hello, ${Platform().platform}!"
}
with
fun greeting(): String {
return "Hello **YourName, welcome** to ${Platform().platform}!"
}
Run the app again on both Android and iOS and you will see the modifications on both platforms, hail the power of code-sharing. Try making some more changes, create new classes and have fun.

Recap

In this article, we
Setup the environment required for Kotlin Multiplatform Mobile (KMM)
Created a new application
Ran it on both Android and iOS
Explored the project structure created using the project wizard
Ran the tests
Tinkered with the code.
Getting started with KMM has become a lot easier with Kotlin 1.4 and is getting better with every release, thanks to Jetbrains, the Kotlin team, and the community. Hop on to the bandwagon and fulfill your dream to write code once and run it on both Android and iOS. It's a great time to start using KMM!
What’s next
 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://cdn-images-1.medium.com/max/8160/0*4x_A2LKWdBL-K0K7)
In the next article, we will explore how KMM configures the project using Gradle and how it gets linked with the iOS app. After that, we’ll use the Cocoapods plugin in the shared module to use iOS libraries and use the shared module using Cocoapods in the iOS app. KMM is a vast new world, I’ll continue exploring it and share my experiences and knowledge with you, so stay tuned.
References
Thanks, Sahil Bajaj for proofreading the article